Как сделать эффект глянцевой поверхности в фотошопе. Как сделать фото глянцевым в фотошопе
Описание урока
Программа:
Adobe Photoshop CS5 Extended
Сложность:
средняя
Примерное время выполнения:
2 часа
Законченное изображение
На этом вы узнаете как, при помощи опции Чеканки в среде Photoshop CS5, создавать удивительный 3D-текст, не прибегая к каким-либо другим 3D-программным продуктам. В процессе урока вы познакомитесь с различными настройками всевозможных материалов, с помощью которых может быть достигнут требуемый конечный результат. Кроме того, для придания конечному изображению действительно впечатляющего эффекта, мы применим некоторые корректирующие слои. Итак, приступим!
Предустановки урока
Включение OpenGL Чеканка 3D не будет работать в случае, если отключена поддержка OpenGL. Для ее включения пройдите в меню Редактирование > Установки > Производительность (Edit > Preferences > Performance) и убедитесь, что на пункте “Включить трассировку OpenGL” (Enable OpenGL Drawing) поставлена галочка.

Так же, откройте меню Редактирование > Установки > 3D (Edit > Preferences > 3D) и убедитесь, что параметр OpenGL активен.

Шаг 1
Создайте новый документ размером 1024 x 768 пикселей, или любым другим, в зависимости от размера текста, которые вы намерены создать. Задайте Основной цвет Foreground color) - #4a4f65, а Фоновый цвет (Background color) - #161a28. Затем наложите на фон Радиальный Градиент (Radial Gradient) от центра к одному из углов.

Откройте текстуру More Grunge vi и пройдите в меню Изображение > Коррекция > Уровни (Image > Adjustments > Levels), после чего измените величину Теней (Shadows) на 70, а величину Уровня средних тонов (Gamma) - на 0.70.


Шаг 2
Расположите текстуру поверх фонового слоя с градиентом и измените Режим Наложения слоя (Blend Mode) на Перекрытие (Overlay), после чего подкорректируйте ее размеры.
![]()
Наберите надпись заглавными буквами используя шрифт Mousou Record G и белый цвет. Задайте размер шрифта 255 pt, и отступ (Tracking) - 100, чтобы оставить между буквами достаточно места.

Шаг 3
Откройте меню 3D > Чеканка > Текстовый слой (3D > Repoussé > Text Layer). Появится предупреждение, что текстовый слой будет растрирован, и вы лишитесь дальнейшей возможности изменять надпись. Итак, если вы уверены, что набрана именно нужная надпись, жмите ДА.
Затем в разделе Набор фигур чеканки (Repoussé Shape Presets), выберите вариант Надутые стороны (Inflate Sides). В разделе Экструзия (Extrude) задайте Глубину (Depth) 0.1, в разделе Выпуклость (Inflate) установите Угол (Angle) 100 и Интенсивность (Strength) 0.05. Далее, в разделе Скос (Bevel), в выпадающем меню Стороны (Sides) выберите вариант Спереди (Front) и установите Высоту (Height) 30 и Ширину (Width) 6. Наконец, выберите Контур (Contour) в виде Глубокой выемки (Cove - Deep).

Мы получили базовую 3D-фигуру для текста.

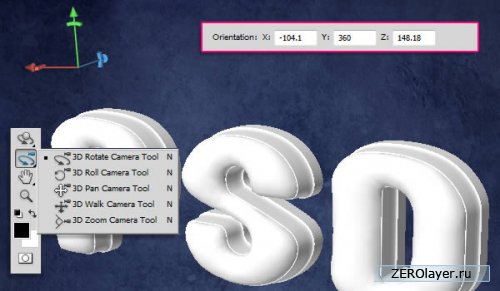
В при помощи инструментов и инструмента Поворота камеры (Camera Tools) на панели инструментов, измените угол обзора камеры. Мы ведь не хотим изменять расположение всей сетки. Активировав инструмент поворота камеры, вы можете управлять им, перетаскивая указатель мыши, или просто изменяя положение поворотом 3D-осей. Если вам понадобится ввести какие-то определенные значения, воспользуйтесь полями Ориентации на панели опций.

Если у вас не отображаются 3D-оси, вы можете включить их отображение, в меню настройки отображения вспомогательных 3D-элементов, которое находится в нижней части 3D-палитры.

Вы так же можете сохранить текущую позицию камеры, введя название для текущего вида и нажав на кнопку Сохранить текущее представление (Save the current view) на панели опций. Сохраненные виды доступны в выпадающем меню Вид (View) на панели опций.

Шаг 4
Теперь применим к каждой стороне сетки соответствующие материалы. Для этого откройте 3D-палитру: Окно > 3D (Window > 3D). Затем, кликнув по маленькой стрелке слева от названия сетки (нашей надписи), разверните список материалов.
Выберите Материал для передней выпуклости (Front Inflation Material), чтобы получить возможность изменения его настроек. Сначала вам нужно избавиться от диффузной текстуры, если он имеется. Кликните по иконке Редактирования диффузной текстуры (Diffuse texture) и выберите пункт Удалить текстуру (Remove Texture). Далее, повторите процесс для всех остальных материалов, так как любая текстура может нежелательно воздействовать на применяемые цвета.

После того, как удалите текстура будет уделена, задайте Отражения (Reflection) 25, цвет Свечения (Illumination) #323232, Глянец (Gloss) 80%, Цвет блика (Specular) #e7e7e7 и Коэффициент преломления (Refraction) 1.46.

Кликните по иконке с папкой рядом с пунктом Окружающий фон (Environment) и выберите пункт Загрузить текстуру (Load Texture). Укажите текстуру Bokeh. Эта текстура отобразится в окне материалов.

Кликните по кнопке Окружающего фона (Environment) и выберите пункт Редактировать свойства (Edit Properties). Убедитесь, что Масштабы (Scale) U и V выставлены в 1, а Смещении (Offset) U и V стоит 0.

Шаг 5
Выберите материал переднего скоса (Front Bevel Material) и задайте цвет Рассеивания (Diffuse) #006ddc, Непрозрачность (Opacity) 30%, Отражение (Reflection) 30, цвет Свечения (Illumination) #002a5f, Глянец (Gloss) 95%, Блеск (Shine) 70%, цвет Блика (Specular) #fcfcfc, цвет Освещения (Ambient) #0042b4 и Коэффициент преломления (Refraction) 1.768.

Далее выберите пункт Материал экструзии (Extrusion Material), задайте цвет Рассеивания (Diffuse) #d4d3d2, в качестве Окружающего фона (Environment) укажите текстуру Bokeh, установите Отражение (Reflection) 10, цвет Свечения (Illumination) #323232, Глянец (Gloss) 80%, Блеск (Shine) 70%, цвет Блика (Specular) #e7e7e7 и Коэффициент преломления (Refraction) 1.768.

Для Материала заднего скоса (Back Bevel Material) используем такие же установки, какие мы использовали для Материала переднего скоса (Front Bevel Material), такую же непрозрачность и коэффициент преломления, изменив только Глянец (Gloss): 98% и Блеск (Shine): 82%. В точности эти же настройки используйте и для Материала задней выпуклости (Back Inflation Material).

Шаг 6
Кликните по кнопке скрытия/отображения вспомогательных 3D-элементов в нижней части 3D-палитры и включите отображение 3D-света (3D Light). Так же, если хотите, можете отобразить и 3D-плоскость основания. Так вы сможете видеть, как расположены на сцене источники света.

Прокрутите вниз список материалов до начала списка источников света. Поэкспериментируйте с инструментом Поворота Света (Light Tools), чтобы изменить расположение источников света на сцене. Для этого можно манипулировать указателем мыши, вращать 3D-оси, либо вводить конкретные значения в соответствующие поля на панели опций.

Установите Интенсивность (Intensity) Бесконечного света 1 (Infinite Light 1) равной 0.5.

Установите Интенсивность (Intensity) Бесконечного света 2 (Infinite Light 2) равной 0.4.

Установите Интенсивность (Intensity) Бесконечного света 3 (Infinite Light 3) равной 0.3.

Вот что у вас должно получиться в результате. Убедитесь, что установленные источники света не слишком яркие и не слишком тусклые.

Шаг 7
Нажмите стрелку в правом верхнем углу 3D-палитры, чтобы открыть выпадающее меню, затем выберите пункт Захват тени на плоскости основания (Ground Plane Shadow Catcher). Таким образом, тени будут отрендрированы без необходимости создания специальной поверхности под них.

Кликните по надписи Сцена (Scene) на 3D-палитре, после чего, в раскрывающемся списке Качество (Quality) выберите пункт Окончательная трассировка лучей (Ray Traced Final).

Это может занять определенное время, но вот как будет выглядеть сцена после рендринга.

Шаг 8
После завершения рендрирования, активируйте инструмент Прямоугольная область (Rectangular Marquee Tool) и нарисуйте прямоугольник со сторонами 80 x 322 px в любой свободной области холста. Постарайтесь, чтобы выделенная область получилась отцентрированной по вертикали. Параметры можно отслеживать в информационной панели: Окно > Инфо (Window > Info). Либо можно просто создать выделенную область Заданного размера (Fixed Size).

Создайте новый слой под 3D-слоем и назовите его “Градиент”. Задайте Основной цвет (foreground color) #56d4df, а Фоновый цвет (Background color) - #208dad, активируйте инструмент Градиент (Gradient Tool), выберите вариант градиента От Основгого к Фоновому (Foreground to Background) и кликните по опции Зеркальный градиент (Reflected Gradient) на панели опций. Теперь наложите градиент от центра созданной выделенной области по направлению к одной из ее боковых сторон.

Снимите выделение: Ctrl+D. Затем пройдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), задайте Угол (Angle) 90 градусов и Расстояние (Distance) - 500.

Продублируйте слой с градиентом, после чего сметите копию немного вправо.

Шаг 9
Выделите оба слоя с градиентом и пройдите в меню Слои > Объединить слои (Layer > Merge Layers), после чего продублируйте новый объединенный слой. Сделайте копию невидимой, кликнув по иконке с глазом рядом с названием слоя на палитре слоев.

Выделите видимый слой с градиентом. Нажмите Ctrl/Cmd + T, чтобы активировать Свободную трансформацию, после чего, удерживая Ctrl, переместите вершины градиента, так, чтобы усилить иллюзию объемности текста.

Возможно, для получения желаемого эффекта, вам придется изменить положение всех четырех вершин. Когда все будет готово, нажмите Enter/Return, чтобы завершить Свободную трансформацию. Сделайте копию слоя с градиентом снова видимой.

Повторите описанную выше процедуру для этой копии, с той только разницей, что на этот раз выставить градиент придется по вертикали, то есть перпендикулярно оригинальному градиенту. После этого, объедините оба слоя с градиентом и переименуйте получившийся слой в “Фоновый градиент”.

Шаг 10
Кликните по иконке Создания Нового Корректирующего Слоя или Слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите Цветовой тон/Насыщенность (Hue/Saturation), где задайте величину Цветового тона (Hue) 19, а величину Насыщенности (Saturation) -50.

Убедитесь, что этот корректирующий слой находится под 3D-слоем, так, чтобы он влиял на все слои за исключением 3D.

Шаг 11
Задайте Основной цвет - #cbf6f4 и выберите 30-пиксельную мягкую круглую кисть, после чего создайте новый слой поверх всех существующих слоев и назовите его “Пятна”. Измените Режим Наложения (Blend Mode) этого слоя на Перекрытие (Overlay).

Распределите светлые пятна по поверхности синих участков надписи.

Пройдите в меню Фильтр > Размытие > Размытие в движении (Filter > Blur > Motion Blur), задайте Угол (Angle) 0 градусов и Расстояние (Distance) - 10

Уменьшите Непрозрачность (Opacity) слоя с пятнами до 30%, или задайте любую другую величину, в зависимости от того, насколько яркими вы хотите видеть свои пятна.

Шаг 12
Кликните по иконке Создания Нового Корректирующего Слоя или Слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите Фотофильтр (Photo Filter), где выберите Теплый фильтр 81 (Warming Filter (81)).

Кликните по иконке Создания Нового Корректирующего Слоя или Слоя-заливки (Create new fill or adjustment layer) в нижней части палитры слоев и выберите Карту градиента (Gradient Map). Затем измените Режим наложения корректирующего слоя на Умножение (Multiply) и уменьшите непрозрачность до 70%.

Выберите цвета градиента.

Мной использованы только два цвета: #6fb3b3 слева, и белый ((#ffffff) справа.

Убедитесь, что корректирующие слой находятся поверх всех существующих слоев. Они усилят окончательный эффект от примененных цветов, делая их более живыми.

Законченное изображение

В сказке про аленький цветочек средняя дочь просила отца, чтобы он привез ей чудесное зеркало, глядя в которое, видела бы себя девица всегда молодой и красивой. Сегодня ей бы достаточно было попросить: «Привези мне, батюшка, компьютер с установленным графическим редактором Adobe Photoshop». Почти из любого изображения с помощью этого редактора можно сделать фотографию для глянцевого журнала.
Инструкция
Давайте начнем с создания в фотошоп нового документа. После того, как вы создадите документ, примерно 500х500 пикселей, добавьте радиальную заливку в качестве фона. Цвета которые я использовал: #717577 и #191918.
Теперь вы можете создать текст или же добавить еще один последний эффект для фона. Я добавил еще один интересный эффект, сначала нанес текстуру, а потом применил к текстуре фильтр Filter → Pixelate → Mosaic

После применения эффекта мозаики, смените тип наложения слоя в Overlay и уменьшите Opacity в 10-25%. Теперь у вас должно получиться что-то вроде этого:

Двигаемся вперед, теперь добавим текст!
Шаг 2
Добавление текста
Теперь пришло время добавить текст на ваш холст. Сперва найдите и выберите Horizontal Type Tool
, теперь поместите курсор над вашим фоном и начните набирать какой-нибудь текст.

Как вы можете видеть на картинке выше, я использовал шрифт News Gothic Std, который, к сожалению, не бесплатный. Конечно же вы можете использовать какой-нибудь похожий, но бесплатный, стандартный шрифт из вашего набора, хорошей альтернативой будет, например, Arial, который идет вместе с Windows.
Все настройки, шрифта вы можете увидеть на картинке, внизу.

Все настроили? Замечательно!
Теперь мы добавим кое-какие эффекты, чтобы сделать текст более интересным.
Шаг 3
Добавление Blending options
Нажмите правую кнопу мыши на текстовом слое в панели Layers
, и из контекстного меню выберите Blending options
, теперь можем добавлять различные эффекты, Начнем с отметки опций Drop Shadow
, Bevel and Emboss
, и Gradient Overlay
. Ну как смотрится? Думаю что не очень. Теперь посмотрите на картинки ниже, они покажут все настройки, которые нужно сделать в этих трех пунктах.
Drop Shadow

Bevel and Emboss

Gradient Overlay

Теперь ваш текст должен выглядеть вот так:

Не плохо, да? На этом этапе мы неплохо поработали над текстом, и он практически готов, но я добавил еще пару интересны эффектов
Шаг 4
Добавление отражения и последних штрихов
Давайте подведем финальную черту и закончим данный урок. Начните с дублирования текстового слоя (нажмите правую кнопку мыши и выберите Duplicate layer
), и после этого немного поверните его в режиме трансформации (CTRL+T).
После того как вы его немного повернули дублированный слой нажмите на клавишу Enter. Создайте новый слой (Ctrl+Shift+N), и теперь выделите этот новый слой и дублированный слой с текстом и слейте их в один, нажав на правую кнопку мыши на одном из выделенных слоев, и выбрав пункт Merge Layers . Теперь к этому слою примените фильтр Gaussian Blur (1.5)
Теперь у вас должно получиться что-то вроде этого:

Теперь измените режим наложения слоя в Overlay и уменьшите прозрачность слоя где-то в 10-30%

Теперь давайте добавим что-то вроде эффекта отражения от стекла. Создайте выделения текстового слоя, делать это можно так: удерживайте клавишу CTRL и теперь щелкните на миниатюре текстового слоя в панели Layers . Теперь создайте новый слой, и залейте его радиальной заливкой, от белого к черному, как показано на рисунке, ниже.
![]()
Это еще не конечный результат, теперь выберите инструмент Pen Tool , нарисуйте примерно, как показано на картинке ниже (необходимо, чтобы инструмент был в режиме контуров, для этого выберите инструмент и в панели настройки инструмента – верхняя панель, нажмите на среднюю кнопочку).

После того, как вы создали контур, сконвертируйте его в выделение, нажав правую кнопку мыши и выбрав Make selection , теперь находясь на слое с радиальным градиентом, нажмите клавишу Del

Все еще смотрится не важно:) Смените режим наложения этого, теперь обрезанного слоя, в Screen , и вот он – результат долгой работы!
![]()
Теперь смотрится отлично. Теперь урок можно считать законченным. Ну как, вы довольны результатом?
Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает взгляд. Я, когда вижу какие-то красивые эффекты, примененные для текста, пробую определить стили слоя, которые использовались при создании этих надписей. Создать красивый текст в фотошопе совсем не сложно.
Каждый может при помощи всего нескольких стилей слоя создавать эффектные надписи. И в этом уроке я хочу показать вам, как сделать красивый глянцевый текст в фотошопе.
Вот что у нас получится после выполнения урока:
Шаг 1
Создаем документ размером 700×700 пикселей и разрешением 72 dрi.
Работу над красивым текстом в фотошопе начнем с фонового изображения.
Я для этого подобрал текстуру с деревянными панелями. Вы можете выбрать любую другую текстуру дерева или даже бумаги.
Подкорректируем насыщенность (Shift + Сtrl + U), чтобы сделать немного темнее. Также я добавил корректирующий слой с градиентом (для этого щелкните по соответсвующей иконке внизу палитры слоев):

Такой градиент сделает затемнение в верхней и нижней части фона, чтобы текст в фотошопе смотрелся эффектнее:

Шаг 2
Чтобы создать подобный блестящий текст, вы можете выбрать любой шрифт, я использовал Lobster . На новом слое сделайте большую надпись инструментом »Type Tооl» (T):

Сделаем тексту в фотошопе большую тень. Дважды щелкните по слою в палитре слоев и в появившемся окне выберите строку «Drop Shadow»(Тень).
Установите похожие настройки:

Добавляем голубое внешнее свечение. В том же окне ставим галочку и выделяем строку «Outer Glow» (Внешнее свечение), ставим такие настройки:

Придадим нашему тексту в фотошопе объем. Выбираем в окне стилей слоя «Bevel and Emboss» (Тиснение), делаем такие настройки:

Дважды щелкните по пиктограмме с названием »Gloss Contour», чтобы перейти в редактор контуров и создайте контур, похожий на мой. Вы можете немного настроить его в зависимости от выбранного шрифта:

Теперь применим к к нашему тексту в фотошопе стили наложения цвета и градиента. Однако, сейчас мы этих изменений не увидим, пока не сделаем наложение узора.
Выбираем «Color Overlay» (Наложение цвета), цвет устанавливаем #b7eaff:

![]()
Шаг 3
Продолжаем создавать суперблестящий текст в фотошопе. Наложим узор. Для этого я использовал следующее изображение:

Я до минимума снизил насыщенность изображения (Shift + Сtrl + U) и применил фильтр сферизации: Filter > Distort > Spherize со значением 100%.


Теперь сохраняем это изображение как паттерн (Edit > Define Pattern). Вы можете оставить название по умолчанию — Pаttern 1.
Теперь вернемся к нашей надписи. Пришло время наложить на текст в фотошопе узор.Дважды щелкаем по слою с текстом, чтобы открыть окно стилей слоя.
Ставим галочку напротив «Pattern Overlay»(Наложение текстуры).
Выбираем созданный шагом ранее шаблон из выпадающего списка:

Используйте курсор для настройки положения шаблона над текстом, пока диалоговое окно »Pattern Overlay» открыто. У вас должно получится подобное изображение текста в фотошопе:

Добавим на наш блестящий текст обводку с градиентом. Ставим галочку в строке «Stroke» (Обводка). Настраиваем обводку в виде градиента следующим образом:

Сделаем текст в фотошопе еще красивее - добавим немного блеска. Для этого возьмем белую мягкую кисть и нанесем несколько бликов на новом слое, над слоем с текстом:

Вот какой красивый текст в фотошопе у нас получился:

На этом урок по созданию глянцевого блестящего текста в фотошопе закончен.
Надеюсь, вам было интересно!
Стиль 3D люди любят. Он сразу притягивает глаз. Мы сейчас, используя эффекты Photoshop, создадим этакую стеклянную сияющую 3D надпись.
1) Создадим новый документ 600px на 400px.

2) Зальём фон #011923. Теперь добавим немного шума, Filter > Noise > Add Noise. 2% хватит.

3) Создаём новый слой и выбираем инструмент «Овальная область» — Elliptical Marquee Tool (M). Зададим 150 px разтушёвку (feather) и приплюснем фигуру как показано ниже.
Стиль наложения нового слоя будет Линейный осветлитель(добавить) — Linear Dodge (Add).
Закраим выделение белым и прозрачность зададим 90%.


4) Берём любой шрифт и пишем любое слово. Размер шрифта — 160px. Цвет — белый.
Дублируем текст. Зададим цвет темнее. Расположите тёмный тест позади светлого и измените ширину через Transform Tool (T).


5) Для белого текста применим следующие параметры.




6) А эти — для тёмного слоя.





7) Выбираем мягкую кись диаметром 200px и рисуем несколько световых эффектов. Лучше на новом прозрачном слое.
Теперь зададим параметр наложения — мягкий свет Soft Light.


8) Дублируем слой с текстом и, сняв все стили, ристрируем его (через правую кнопку мыши) и добавим маску. Теперь выбираем «Овальная область» — Elliptical Marquee Tool (M) и рисуем эллипс примерно в пол-надписи. Стиреаем ластиком (E) нижнюю часть текста.


9) Теперь делаем инверсию выделения — Ctrl+Shift+I, выбирем маску и заливаем мягким чёрно — белым градиентом для плавности перехода.
10) Создадим новый слой. На нём мягкой кистью постявим белое пятно. Теперь жмём Ctrl + T и трансформируем это пятно: его нужно присплюснуть и повернуть на 45град. Если необлодимо, можно и уменьшить. Теперь созадим дубликат этого слоя, снова Ctrl + T , и поворачиваем на 90град. Переносим ближе друг к другу, пока не получится визуально пересечения и объединяем слои.
Делайте сколько ходите копий этих бликов.

